2017-2018
#金融 #大型官網改版
本次中信個金官網改版目標為吸引年輕族群並提升企業品牌形象,期望為廣大使用者帶來友善便利的數位金融生活體驗。
銀行官網扮演企業形象展現、金融商品介紹與提升轉化率的角色,本次改版除了提升資訊搜尋的便利性、增加商品介紹內容豐富度,也須顧及不同裝置的易用性與視覺體驗。
專案前期從搜集國內外銀行官網、競業分析著手,也進行內部各產品線需求訪談,並依需求與訪談結論,規劃全網架構與各產品線的網站內容,創造易懂易用、內容豐富、體驗一致的個金官網。
My Role
- 需求訪談
- Wireframe
- 元件與版型定義
Deliverables
- Wireframe (RWD)
- 元件與版型定義文件
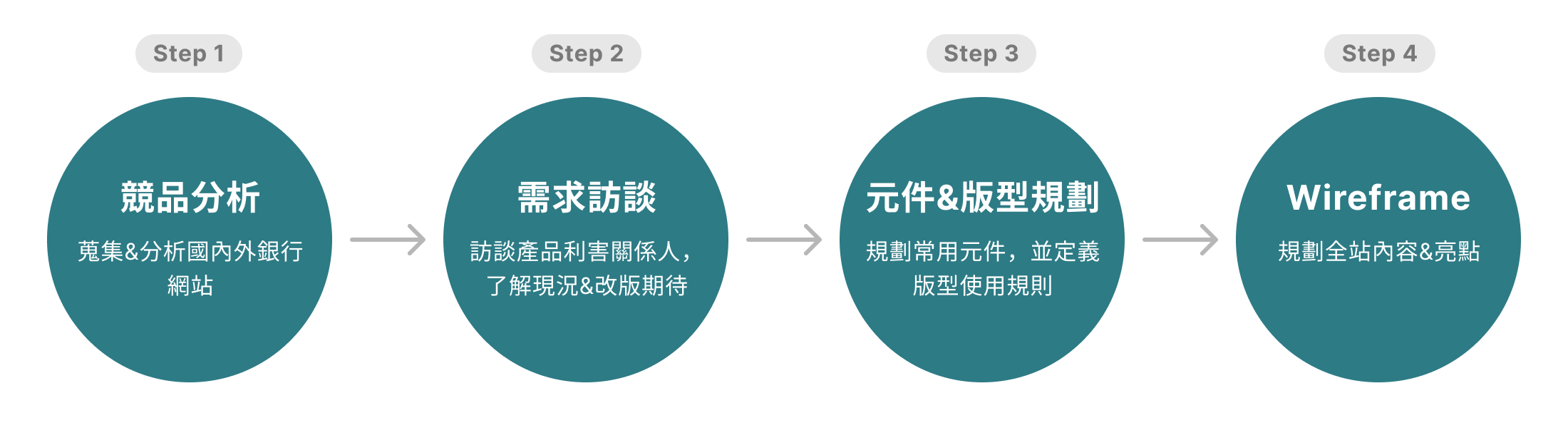
Process


利害關係人需求訪談
訪談各產品線(信用卡、信貸、房貸、保險等)利害關係人之需求,以了解產品&官網現況。
問題歸納
- 資訊架構複雜:同類資訊分別位於網站各處,令使用者不易查找所需資訊。
- 資訊重複顯示:相同功能或資訊重複顯示於選單上,令使用者困惑。
- 視覺樣式單調:現行元件視覺樣式有限,無法吸引使用者點擊,全站缺乏一致性。
- 缺乏手機畫面:全站缺乏響應式設計,手機端使用體驗不佳。
規劃方向
- 簡化全站資訊架構,收納與整理同類資訊,讓使用者能快速查找所需資訊及功能。
- 清楚定義元件樣式與使用規則,讓全站呈現一致性。
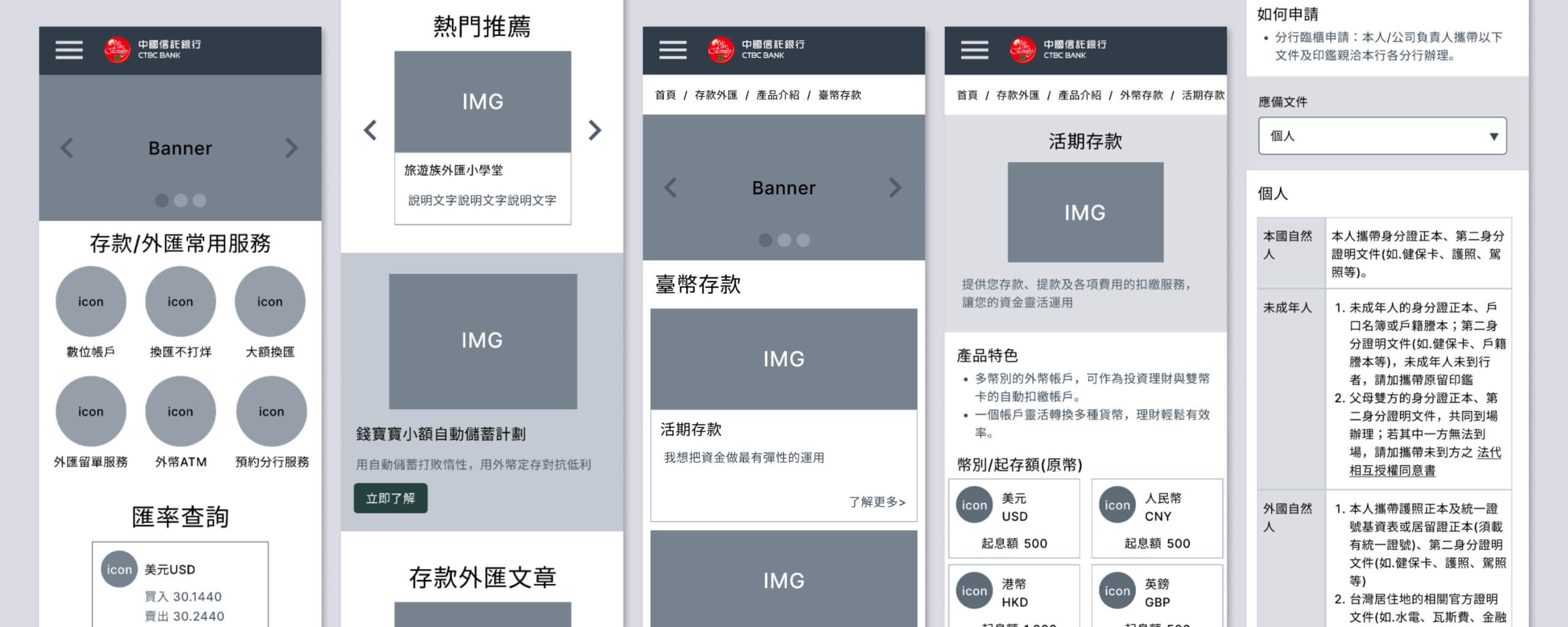
- 考量手機端使用情境,優化手機端畫面呈現與元件操作,提升手機端使用體驗。
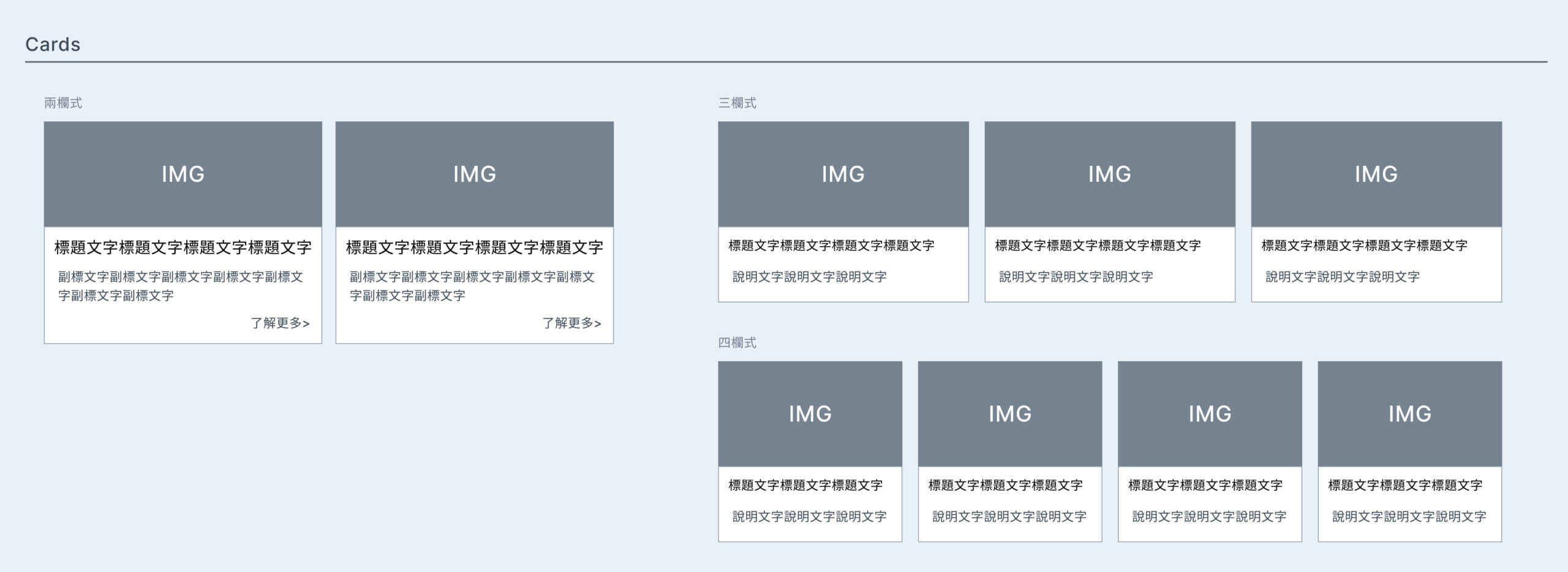
元件規劃&定義
專案前期建立基本元件,再於過程中持續新增,並定義元件使用規範以利後續延伸應用。



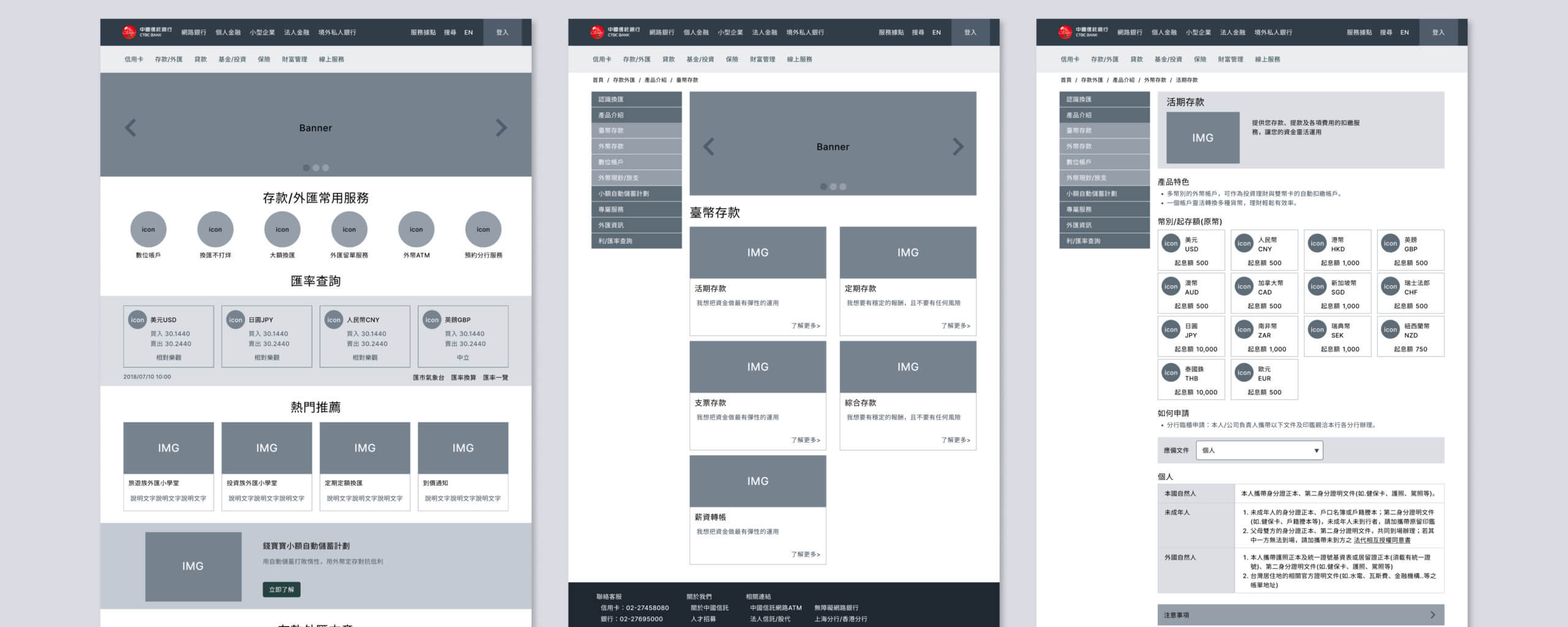
Wireframe
製作全站Wireframe(首頁、信用卡、存款外匯、貸款、基金投資、保險、財富管理、線上申請、英文版),包含電腦版與手機版畫面。


Key Design Outcomes

提供篩選工具,便於快速查找所需資訊
官網提供各類不同的訊息與功能,包含優惠類、介紹類、行銷類等資訊,並按照使用者旅程,將這些訊息用網站架構、元件、版型等方式妥善規劃,創造易於閱讀、查找的體驗。

區分資訊層級與重要性,利於快速瀏覽
將官網訊息區分主次要,按照重要性安排層級與元件,讓使用者能快速看完重點。

提供多樣版型,上稿內容更豐富
因應不同行銷需求與目的,提供豐富的元件與版型選擇,供上稿者靈活運用素材,創造出好看又好用的官網。
