2018-2019
#金融 #網路銀行 #行動銀行APP #用戶研究
手機對視障者而言是相當便利的工具,透過聆聽手機語音報讀,得以掌握網頁或APP內容,進而滿足消費購物、獲取新聞資訊等日常所需。
專案前期透過搜集、分析視障者相關文獻,並了解APP與無障礙網站介面設計規範,接著訪談視障者以深入了解其金融需求,並歸納出一套無障礙網銀、行動銀行APP設計規範。
最終規劃出符合視障者需求的網銀APP,並被多家銀行採用,包含:中信、玉山、星展、渣打、台新等。
My Role
- 視障者研究
- 視障者訪談&觀察
- 歸納無障礙介面設計規範
- 無障礙網銀APP Wireframe
- 無障礙介面程式標註
Deliverables
- 視障者研究簡報
- 無障礙網銀APP Wireframe
- Wireframe與程式標註
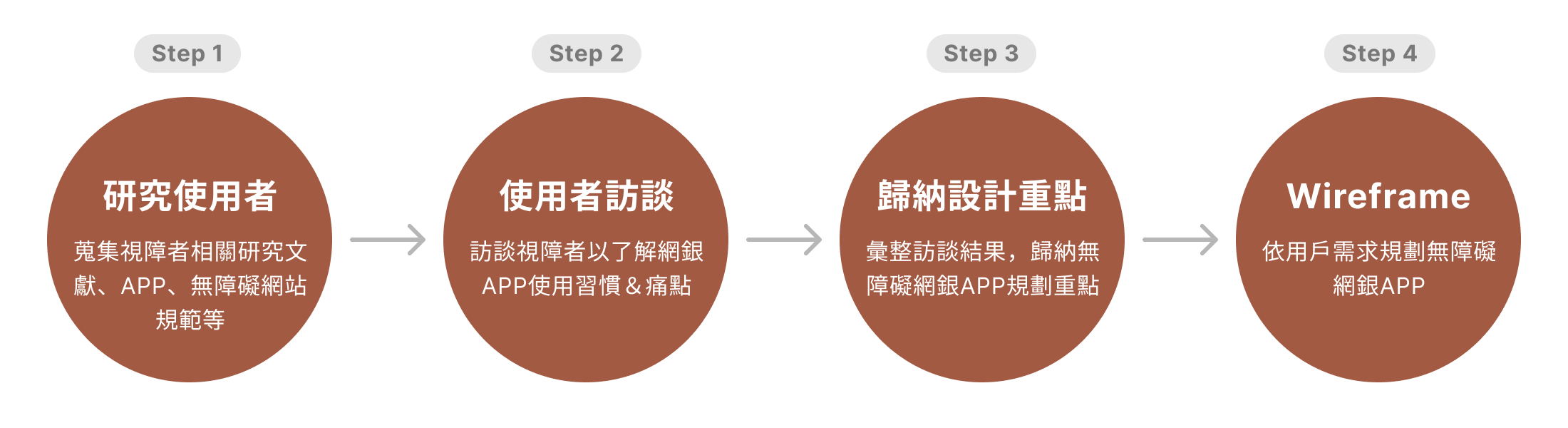
Process

使用者研究
從文獻認識視障者,並下載視障相關APP,透過實際操作以體會使用者的感受與痛點。

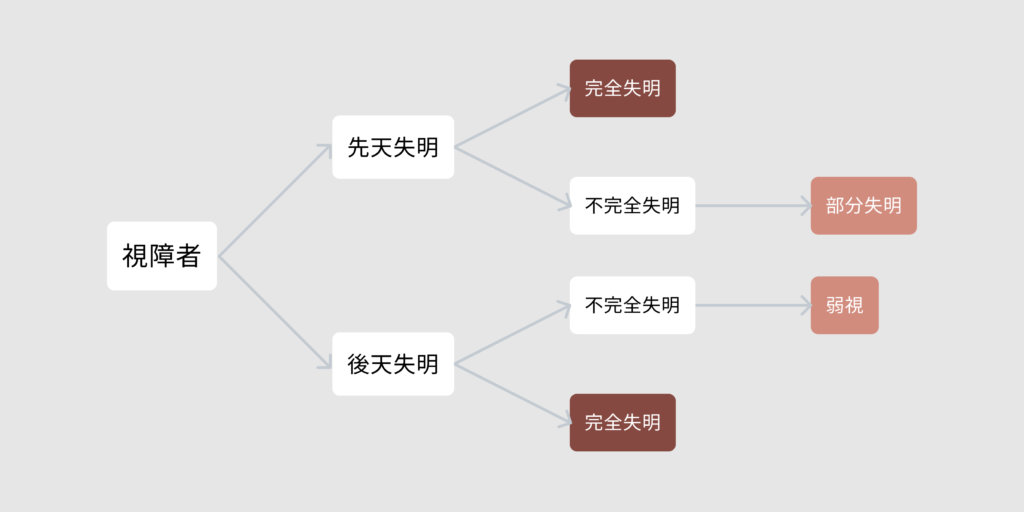
認識視障者
視覺障礙成因可分成先天或後天,兩者對外界事物的認知略有差異,後者保有過去的視覺經驗,但對於未接觸過的事物較難以掌握,且視覺記憶也會隨著時間而變化,因此也須借助觸覺、聽覺、嗅覺等感官輔助。而對於部分失明或弱視,雖然視物略有不便,但在心理上仍希望能親眼體驗這世界。
綜合上述,廣義視障者包含完全失明與不完全失明,因此須考慮不同受眾的狀況。

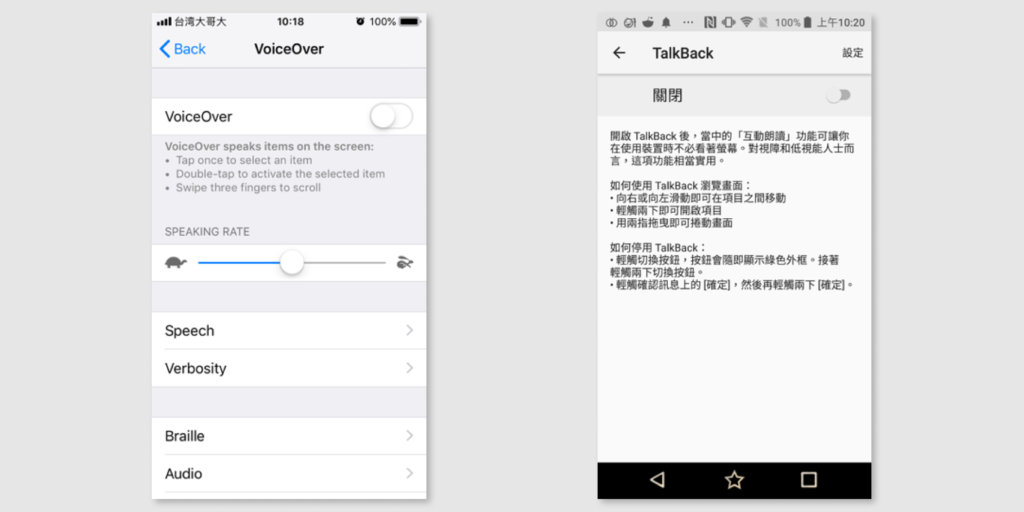
iOS與Android語音報讀之差異
手機內建語音報讀功能,開啟此功能即可透過特定手勢操作手機,而手機會以語音報讀介面內文字與元件功能,引導視障者了解與操作各網站或APP內容。
然而iOS與Android對於操作手勢及元件報讀的定義略有差異,因此在規劃APP介面時,須同時考慮不同平台的報讀差異,以提供較好的操作體驗給使用者。

實地訪談視障者
透過訪談了解視障者操作數位裝置的情境、金融商品使用現況,以及對金融服務的需求與期待,並彙整訪談重點,作為後續規劃參考。
無障礙APP設計規範
透過彙整文件與訪談結果,歸納無障礙網銀APP設計規範。
| 無障礙設計規範 | 說明 |
|---|---|
| 配合手機報讀 | 1.依報讀順序排列介面內容 |
| 減少資訊層級 | 1.層級過深則不易記憶,徒增困擾與操作複雜度 |
| 留意元件使用 | 1.多用原生元件,有助報讀系統辨識 2.多測試各種元件的報讀方式 3.元件尺寸不可過小,避免點擊區域因過小而被忽略 |
| 提高顏色對比 | 1.色彩對比度須符合檢測標準 2.避免使用對比度過低的顏色 |
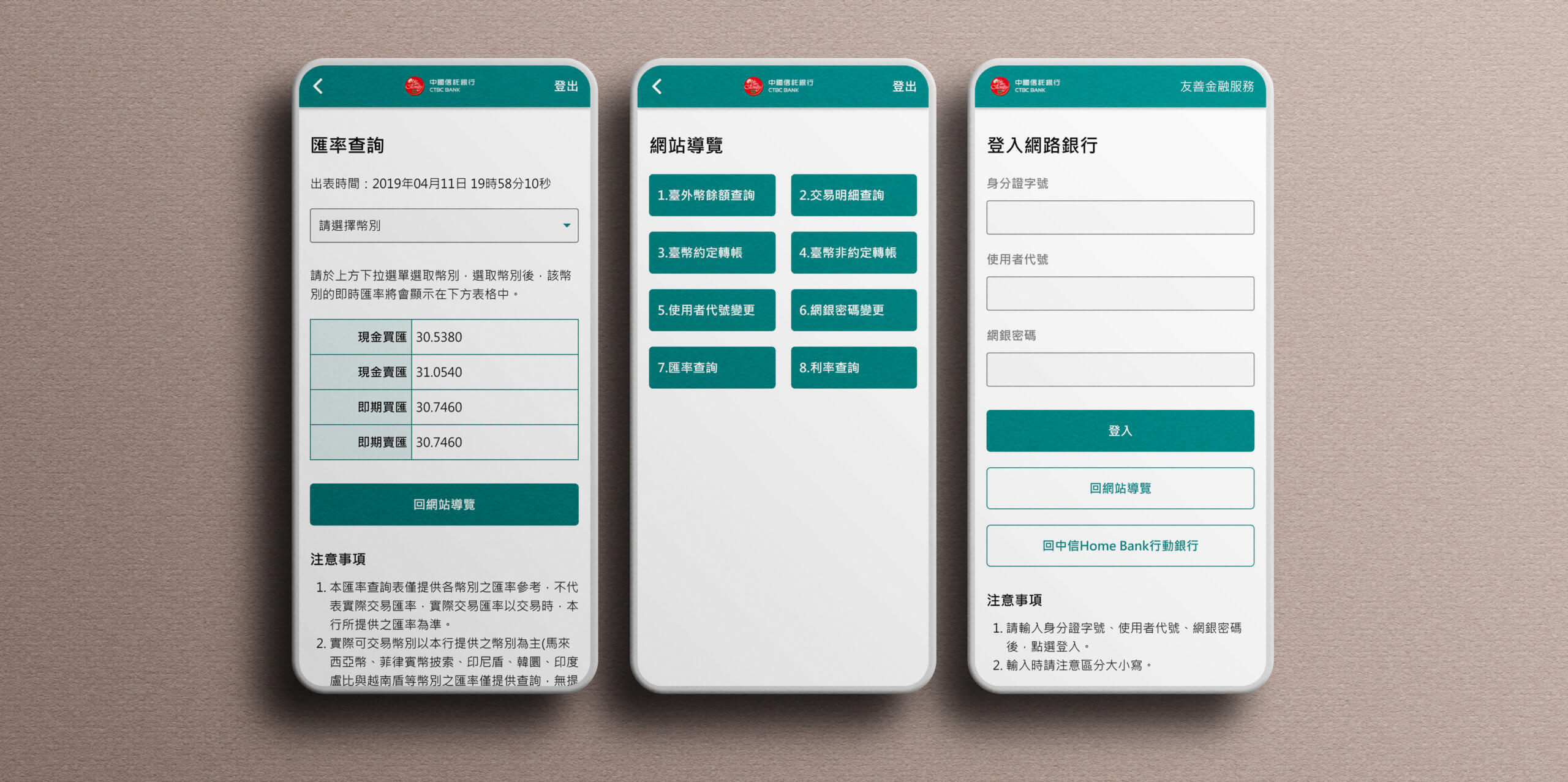
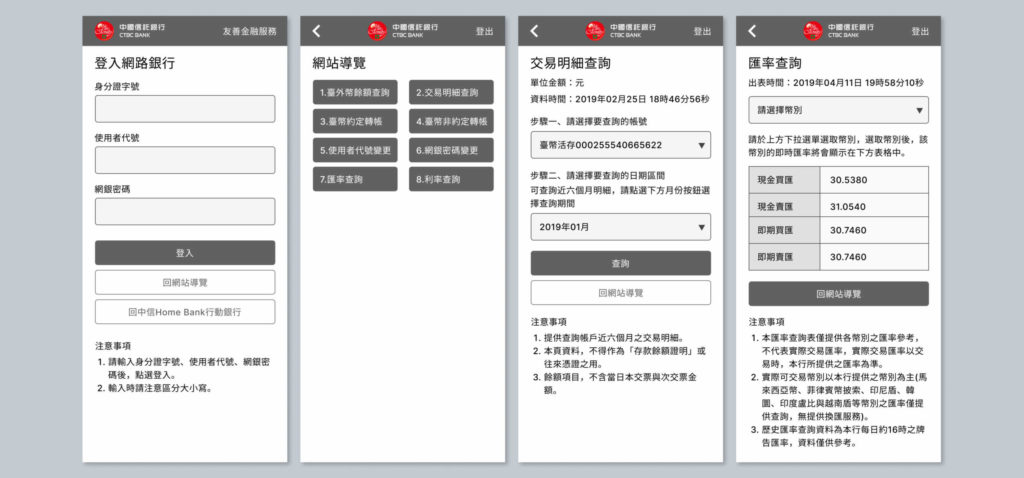
Wireframe

規劃無障礙功能與交易流程,增加非約轉功能,讓新版無障礙網銀更貼近使用者需求。
*僅示意部分內容